Tampilan dalam Blogspot pada dasarnya dibagi dalam beberapa bagian, yaitu Header, Body, Sidebar, dan Footer. Header sendiri biasanya berisi dengan title blog beserta deskripsi singkat dari blog tersebut. Body berisi konten utama dari blog berupa artikel atau posting. Sidebar dan Footer berisi komponen tambahan yang isinya bisa diganti-ganti sesuai dengan keinginan. Dalam Blogspot ini sendiri komponen-komponen tersebut biasa disebut dengan Gadget.
Pada template standar Blogspot dari bagian-bagian tersebut, kita bisa menambahkan atau mengurangi Gadget dengan bebas pada bagian Sidebar dan Footer (ditandai dengan adanya fungsi Add Gadget). Untuk Header, kita tidak bisa menambahkan Gadget, karena pada Header sudah dikunci hanya digunakan untuk menempatkan Title dan deskripsi blog, atau menambahkan image sebagai pengganti Title.
Nah, dalam tulisan kali ini saya ingin kembali memberikan informasi singkat, bagaimana cara menambahkan Gadget pada bagian Header Blogspot, dengan adanya Gadget ini kita bisa menyisipkan atau memasang item lain seperti Script Html, Teks, Gambar tambahan, atau Gadget lainnya sesuai keinginan. Trik berikut ini saya buat berdasarkan template standar Blogspot, tapi tidak menutup kemungkinan bisa digunakan pada template lain (diluar template yang telah disediakan oleh Blogspot). Trik ini sekaligus untuk melengkapi trik-trik Blogspot sebelumnya, seperti Read More, Recent Comment, Favicon, Recent Post, Related Articles, dan trik lainnya.
Berikut adalah tampilan blog dengan template standar dan bagian-bagian dalam template Blogspot standar sebelum dilakukan perubahan (Page Element).


Dari Page Element yang ada tersebut, kita akan melakukan perubahan pada bagian Header (saya beri tanda kotak merah). Langkah pertama yang kita lakukan adalah masuk ke Edit Html (sub tab Layout), jangan lupa untuk mencentang Expand Widget Templates. Pada script yang ada silakan cari script seperti dibawah ini.
1.'header-wrapper'>2.'header' id='header' maxwidgets='1' showaddelement='no'>3.'Header1' locked='true' title='Internet Connection Tutorial (Header)' type='Header'/>4.5.
Langkah berikutnya adalah mengganti item dari maxwidgets, maxwidgets ini sendiri berfungsi menampilkan jumlah widget (Gadget) dalam Header. Sebagai contoh di sini saya isi dengan angka 5 (maxwidgets=’5’), ini berarti kita bisa menambahkan sampai dengan 5 item Gadget pada bagian Header, jika kita ingin menambahkan dalam jumlah yang tidak terbatas, cukup kosongkan saja (maxwidgets=’’). Setelah itu kita ganti item dari showaddelement dengan yes (showaddelement=’yes’), fungsi tag ini adalah memunculkan fungsi Add Gadget pada Header. Jika sudah maka tampilan scriptnya jadi seperti ini.
1.'header-wrapper'>2.'header' id='header' maxwidgets='5' showaddelement='yes'>3.'Header1' locked='true' title='Internet Connection Tutorial (Header)' type='Header'/>4.5.
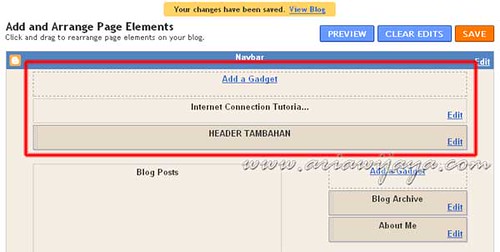
Setelah itu simpan template tersebut. Jika perubahan script tersbut benar, maka pada bagian Page Element akan berubah dengan munculnya tambahan Add Gadget sama seperti pada bagian Sidebar.

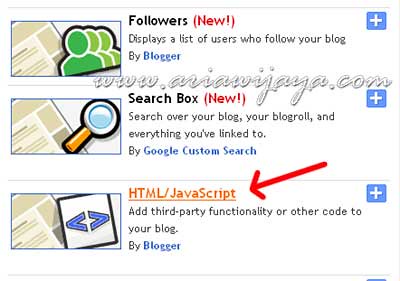
Sebagai contoh, saya tambahan Gadget Html/Javascript pada bagian Header tersebut dengan nama Header Tambahan.



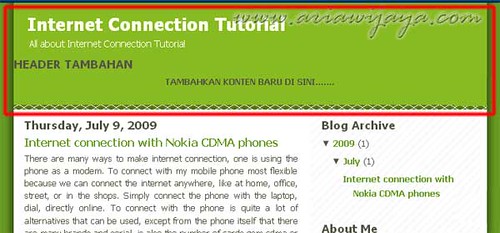
Setelah itu coba kita lihat hasilnya pada tampilan Blog tersebut.

Sekarang kita bisa memberikan tambahan pada Header blog kita sesuai dengan keinginan. Selamat mencoba….







.jpg)



Tidak ada komentar:
Posting Komentar
silahkan komentar anda